With big fanfare, Daniel Roe, the inventor and person in charge of Nuxt, proudly released the newest version of my favourite JavaScript framework on March 7, 2025: Nuxt v3.16. It promised better performance, better error handling, and a lot more. The full announcement blog post showed that all Nuxt contributors are proud of the new version. They also gave instructions on how to upgrade to v3.16 from previous versions—which immediately broke my Tailwind styling. However, thanks to the Nuxt community, I can now show you the easy fix to this problem.
Table of Contents
tl;dr
- Open
tailwind.config.ts - Add the
contentarray:
content: [
'./components/**/*.{js,vue,ts}',
'./layouts/**/*.vue',
'./pages/**/*.vue',
'./app.vue'
],The Setup
But before that, let me explain the problem a little bit more in detail. I have several projects, still in the local development phase, so I was eager to test them out on one of them. I can’t say the name of the project or the URL because it might bring me into legal difficulties, to say the least.
Anyway, this version was running the following Nuxt modules:
modules: [
'@vueuse/nuxt',
'nuxt-api-party',
'@nuxt/image',
'@nuxt/fonts',
'@nuxt/scripts',
'@nuxt/ui',
'@nuxtjs/seo'
],That’s all I needed for my project since @nuxt/ui ships with Tailwind1 (and other modules) automatically, so I didn’t have to add this separately. Some of these modules I don’t even use, but for now, let’s just assume they were all in use.
Upgrading to Nuxt v3.16
I followed the blog post’s advice on how to upgrade from v3.15 to v3.15, which was essentially running the following command:
npx nuxi@latest upgrade --dedupePretty easy, huh?
The update seemed to go smoothly, and after restarting bun dev (I use bun instead of yarn or npm because I feel it’s faster), the site was built without any errors in the console.
There Problem
Then I noticed something odd: Some Tailwind classes were applied, some not. Using text-4xl worked, but text-5xl did not. It didn’t make sense. So I rm -rf‘d2 the nodule_modules folder and installed every package again—still the same problem.
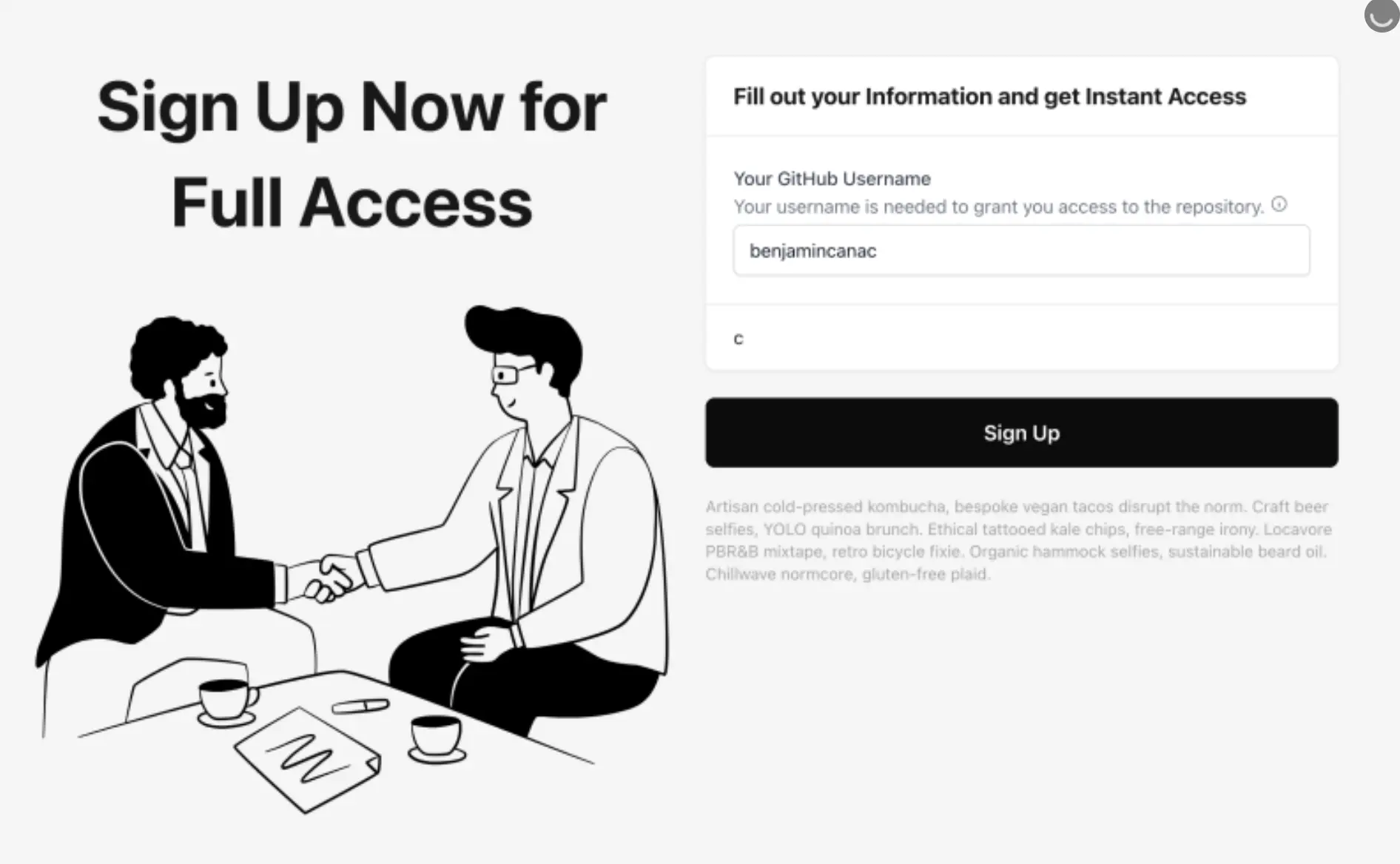
As another example: This page looked like this with Nuxt v3.15:

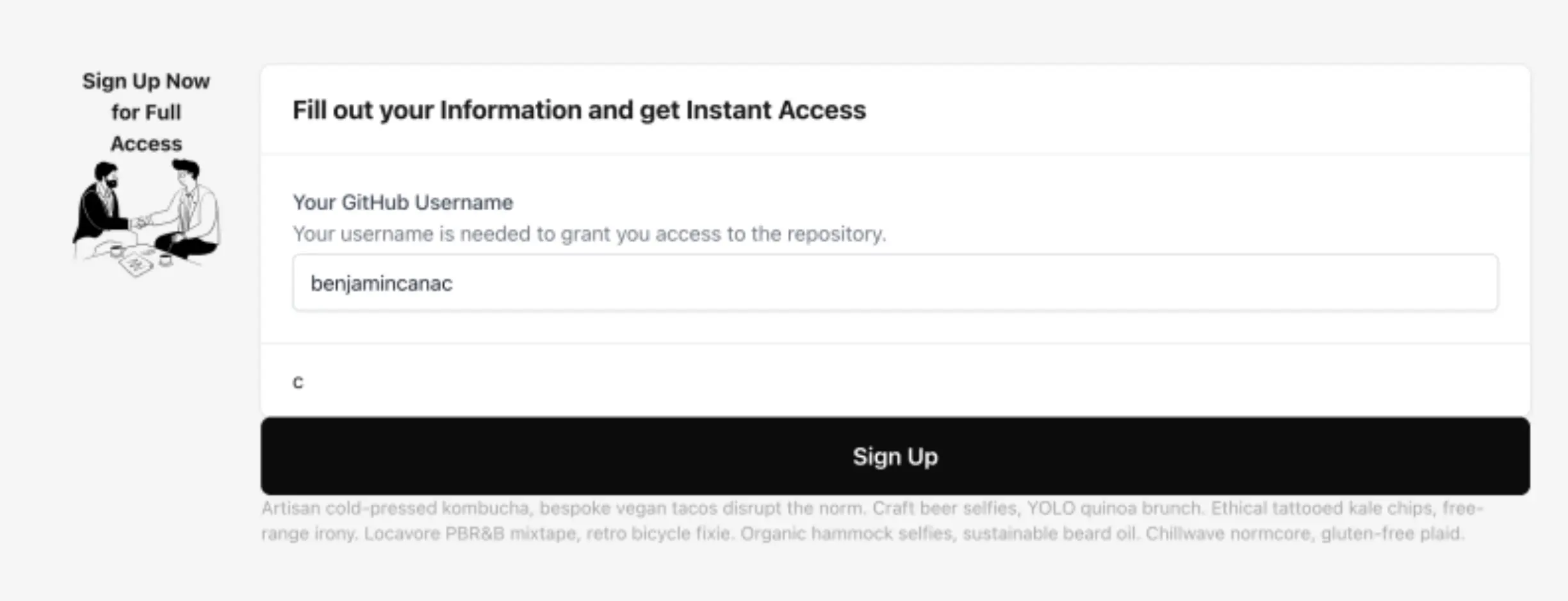
v3.15But instead, it now looked like this:

v3.16I then proceeded to ask my question on Nuxt’s Discord server (click here to join) and the/r/Nuxt subreddit, which isn’t the most active one, but I wanted to give it a try. The subreddit pointed me to a GitHub issue opened a day after the update, on March 8, and pretty much described the same problem I had.
Quickly browsing through the answers, I couldn’t find the answer3, just references. Luckily, the Discord support was more on point. After people state they’ve spent hours and hours tackling the same problem, l422y had the answer that was so easy but still took him four hours to figure out: Tailwind’s config file needed to be told what files it should scan.
Don’t ask me why, but that was the reason. But I’m sure this will be addressed and fixed in the next patch.
The Fix
So, let’s fix this quickly:
- Go to the root directory of your Nuxt installation
- Open the file
tailwind.conf.tsortailwind.conf.js(the same file where you’d enable/disable dark mode)- If you have neither, use the terminal in the root folder and run
npx tailwind init
- If you have neither, use the terminal in the root folder and run
- Open the file and navigate to the
contentarray, which is most likely empty - Add the following lines inside the array:
'./components/**/*.{js,vue,ts}',
'./layouts/**/*.vue',
'./pages/**/*.vue',
'./app.vue'The full code of your Tailwind config file should be similar to this:
/** @type {import('tailwindcss').Config} */
export default {
content: [
'./components/**/*.{js,vue,ts}',
'./layouts/**/*.vue',
'./pages/**/*.vue',
'./app.vue'
],
// The rest of your code, if you have anySave it, and Nuxt will restart the development server automatically, and the problem is solved. 🎉
Footnotes
- NuxtUI
v2installation page ↩︎ rmremoves a file; the-rflag includes directories, and-fis the flag for--force. Be careful with this command! ↩︎- Turns out I only skimmed the page; the solution was right in the first post ↩︎